こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
「KUSANAGI開発元が語るユーザー体験を高めるWeb運用」の連載第1回目『Webの運用で避けて通れない「速さ」について理解する』では、Googleの見解の変化もまじえながらWebの運用で必要とされる速さについて考えてみました。
今回は2021年6月からランキングの指標になった「Core Web Vitals(コア ウェブバイタル)」から「速さ」の指標であるLCP(Largest Contentful Paint)とLCPの高速化手法について取り上げます。
LCPとは
ページのメインとなるコンテンツがどのくらい速く表示されるかということは、ユーザーエクスペリエンスにとって非常に重要です。なぜなら、ページのメインとなるコンテンツを見ることができれば、そのページが自分にとって役に立つものなのか、読むべきものがあるのかを判断することができるからです。
では、「メインのコンテンツが読み込まれる速度」というのは何を基準に判断すればよいのでしょうか。調査の結果、Googleは「最も大きい要素がレンダリングされるタイミング」が重要であると判断しました。
これがLCP(Largest Contentful Paint、最大視覚コンテンツの表示時間)です。
web.dev : Largest Contentful Paint (LCP)より
「ビューポート内に表示される最も大きいコンテンツがページの読み込み開始から2.5秒以下で表示される」ことが推奨されています。4秒以上かかる場合はPOOR(遅い)と判断されますので、4秒以上かかるものを減らし、全体が2.5秒以下になるように改善をおこなっていきます。
具体的に最も大きいコンテンツの対象となるのは以下の要素で、画像の他にテキストブロックも含まれます。
LCPの測定
LCPの測定にはいくつか方法がありますが、ページの表示速度全般の情報や改善方法なども合わせて表示されるのでGoogleの「PageSpeed Insights」を利用するのがおすすめです。
対象のURLを測定すると、
の2種類のデータを確認することができます。(※)
GoogleのPageSpeed Insightsの結果
「フィールドデータ」とは、過去28日間の実際のChromeユーザーが表示にかかった時間の統計です。Googleのサーチコンソールに表示される「ウェブに関する主な指標レポート」も「フィールドデータ」です。
「ラボデータ」は計測時のPageSpeed Insights(Lighthouse)での分析結果です。「ラボデータ」はPageSpeed Insightsの他にChrome のDevTools( デベロッパーツール)などでも確認することができます。
キャプチャはGoogleのページを計測した結果です。
GoogleのPageSpeed Insightsの結果
LCPは「フィールドデータ」では「速い」、この計測を行った際の「ラボデータ」では「平均的」と診断されています。
「フィールドデータ」は28日間の統計であるため、改善施策の結果が反映されるまで時間がかかってしまいます。データが不十分な場合は、「フィールドデータ」が表示されないこともあります。「ラボデータ」で改善の結果を確認し、28日後の「フィールドデータ」を確認するというように併用しながら改善を進めると効率的です。
(※)フィールドデータが十分でない場合、Origin Summaryというサイト全体のデータが表示されることがあります。Origin Summaryは「オリジンの概要を表示」にチェックを入れることで表示する事ができます。
LCPの改善方法
LCPの低下の原因の多くは
なので、対策としては
ことが有効です。

サーバの応答速度やリソースの軽量化については別の回でお話しする予定です。第1回でお話した「Web高速化の基本的な考え方」や「高速化の基本」の項目も参考にしてみてください。
今回は「最大コンテンツの画像を先に読み込ませる」という比較的すぐにできる方法をご紹介します。
最大コンテンツの画像は、ヒーロー画像など大きなものになることが多いため、読み込みに時間がかかります。軽量化させることはもちろんですが、プリロードで先読みしておくことですばやく表示させることができます。
実は判定が難しい最大コンテンツ
さて、ここで気になってくるのが、「どの画像を先読みさせるか」ということです。
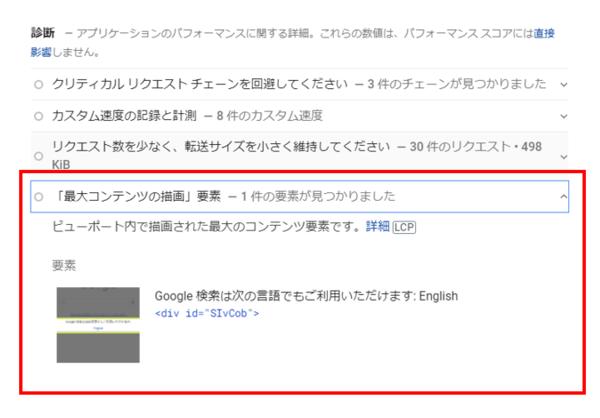
特定のページの最大コンテンツの要素は、PageSpeed Insightsの「診断」という項目で確認することができます。
Googleのモバイルの最大コンテンツ
Googleのモバイルページでは「Google検索は次の言語でもご利用いただけます」という「div」要素が最大コンテンツと判定されていることがわかります。
同じように当社コーポレートサイトで最大コンテンツを調べてみました。これらはすべてWordPressの同じテンプレートで作成されたページであることに注目してください。
WordPressの同じテンプレートで作成されたページの最大コンテンツ
①では、モバイル表示では本文の最初の段落、PC表示では大見出し(h1)が最大コンテンツと判定されています。モバイルとPCでも最大コンテツが異なることがわかります。ページには画像もあるのですが、見出しや本文の文字数が多く、ビューポートから少し外れているため、最大コンテンツと判定されていないようです。
①のPageSpeed Insightsのキャプチャ:画像がファーストビューに入っていない
②のパターンでは本文に2つの段落があるにも関わらず、3つ目のブロックの画像が最大コンテンツと判定されています。画像が見切れていても、見出しや本文よりも大きいコンテンツであると判断されたようです。
②のPageSpeed Insightsのキャプチャ:画像が見切れていても最大コンテンツと判定されている
③は本文の見出し、④は本文の最初の画像がモバイル、PCともに最大コンテンツと判定されています。
このように同じテンプレートを利用していても、ページによって最大コンテンツが異なることがあるのです。
LCPは「ユーザーを中心とした指標」ですから、デバイスやビューポートといったユーザーの環境に左右されることは当然とも言えますが、対策を考える方としては悩ましい問題です。
特定できないなら固定する
ファーストビューに入る要素を計算してレイアウトを構成しておけば、最大コンテンツの画像を固定することができます。特定できないなら、できるように固定してしまいましょう、という発想です。
CMSを利用している場合は、できるだけテンプレートで一括対応できるように構成します。
WordPressであればアイキャッチ画像をうまく利用すると良いでしょう。
一般的な個別記事のLCPを意識したレイアウトの例
あるお客様は一覧ページでのLCP対策をどのようにするか悩まれていました。最新の記事の画像が最大コンテンツであることがわかれば、ページの先頭に表示される記事のアイキャッチ画像を取得するという方法が取れます。
一覧ページの最大コンテンツ画像
このような対策は新規に作るサイトの場合は比較的考慮しやすいと思いますが、それでも「いやいや、LCPのことだけ考えてデザインできないよ」、とか「自由にレイアウトをしたいページはどうするのか」という問題が出てくるかもしれません。
運用中のサイトを改修する場合も、今までのものをどうするかという問題が起こりがちです。
LCPを改善することはとても大切ですが、Webの運用の本質ではありません。良いコンテンツを発信するために時間を使うべきだと考えています。
そのために、今のデザインや運用を変えずに、とくに意識することもなく最大コンテンツの画像をプリロードできたらどうでしょうか。
最大コンテンツの判定はAIにまかせる
わたしたちが開発しているWEXAL Page Speed Technology(以下WEXAL)はAIが最大コンテンツの画像を特定して、HTMLに自動的にプリロードを挿入します。
KUSANAGI MAGAZINEのトップページの最大コンテンツをプリロード
WEXALはCore Web Vitalsや PageSpeed Insightsのスコアを改善し、ユーザー体験の向上を実現するWebシステムのための「高速化エンジン」です。
ファーストビューに不要なリソースを遅延させるレンダリングの最適化など、「戦略AI David」がブラウザの環境に合わせて、ページごとに最適化戦略を生成します。リソースの軽量化や次世代フォーマットへの変換もすべて自動で行なわれます。
最大コンテンツの判定や、「Core Web Vitals(コア ウェブバイタル)」対策に悩んでいらっしゃる方は、ぜひ一度お試しください。