hello.Aihara is a director of the Kusanagi development team.
"Kusanagi Developer Developer Appreciation Web Operation Enhanced User Experience" In the first series "Understanding" is inevitable ", it is necessary to operate the Web while changing Google's views.I thought about the speed that is said to be.
This time, we will discuss the high -speed method of LCP (Largest Contentful Paint) and LCP, which are indicators of "speed" from "Core Web Vitals", which have become indicators of the ranking since June 2021.
What is LCP?
It is very important for user experience how fast the main content of the page is displayed.Because if you can see the main content of the page, you can judge whether the page is useful for you or what you need to read.
So, what should we judge the "speed when the main content is loaded"?As a result of the survey, Google has determined that "the timing of rendering the largest element" is important.
This is LCP (Largest Contentful Paint, the display time of the maximum visual content).
From Web.dev: Largest Contentful Paint (LCP)
It is recommended that the largest content displayed in the viewport is displayed in less than 2.5 seconds from the start of reading the page.If it takes 4 seconds or more, it will be judged to be POOR (slow), so it will be reduced to 4 seconds or more and improves the whole to 2.5 seconds or less.
Specifically, the largest content is the following elements, including text blocks in addition to images.
LCP measurement
There are several ways to measure LCP, but it is recommended to use Google's "Pagespeed Insights" because the information on the display speed of the page in general and how to improve it is also displayed.
When measuring the target URL,
You can check two types of data.( *)
Results of PageSpeed Insights in Google
"Field data" is the statistics of the time it took to display the actual Chrome user in the past 28 days.The "Main Instructions for Web" displayed in Google's search console is also "field data".
"Lab data" is an analysis result in PageSpeed Insights (Lighthouse) at the time of measurement."Lab data" can be checked with Chrome Devtools in addition to PageSpeed Insights.
The capture is the result of measuring Google pages.
Results of PageSpeed Insights in Google
LCP is diagnosed as "fast" in "field data" and "average" in "lab data" at the time of this measurement.
"Field data" is a 28 -day statistics, so it takes time to reflect the results of improvement measures.If the data is insufficient, "field data" may not be displayed.It is more efficient to check the results of improvement in "Lab data" and use "field data" 28 days later.
( *) If the field data is not sufficient, the data of the entire site called Origin Summary may be displayed.Origin Summary can be displayed by checking "Display Origin".
How to improve LCP
Most of the causes of LCP decrease
So, as a countermeasure
That is effective.

We will talk about the server response speed and the weight reduction of resources in another time.Please refer to the "basic concept of web speeding up" and "Basic of speed improvement" mentioned in the first time.
This time, I will introduce a relatively quick way to "read the maximum content image first".
It takes time to read because the maximum content images are often large, such as hero images.Not only is it lighter, but it can be displayed quickly by preloading.
In fact, the largest content that is difficult to judge
By the way, what is worrisome here is "which image to look ahead".
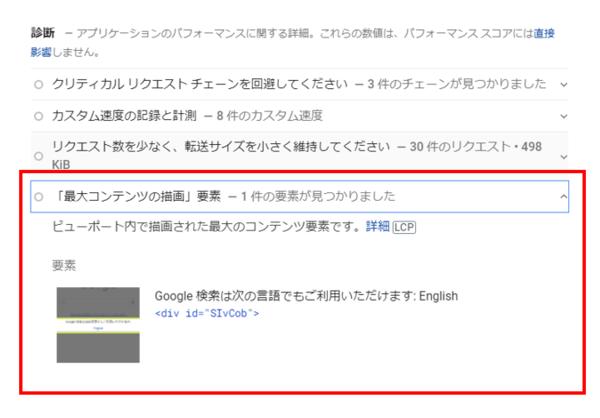
The elements of the maximum content of a specific page can be confirmed in the PageSpeed Insights "Diagnosis" item.
Google's maximum content
Google's mobile page shows that the "DIV" element, "Google search can be used in the next language," is determined to be the maximum content.
In the same way, I checked the maximum content on our corporate site.Note that all of these are pages created in the same template of WordPress.
Maximum content of pages created with the same template of WordPress
In (1), in the mobile display, the first paragraph of the text, and in the PC display, the headline (H1) is determined to be the maximum content.You can see that the maximum content is different for mobile and PC.There is an image on the page, but the number of characters in the headline and text is large, and it is slightly out of the viewport, so it seems that it is not judged to be the largest content.
Capture of PageSpeed Insights in ①: The image is not in the first view
In the pattern of (2), despite the two paragraphs in the text, the image of the third block is determined to be the maximum content.Even if the image was cut off, it seems that it was judged to be a larger content than the headline and the text.
Capture of PageSpeed Insights in ②: Even if the image is cut off, it is determined to be the largest content
③ is the headline of the text, and ④ is determined to be the largest content for both mobile and PC.
Even if you use the same template in this way, the maximum content may vary depending on the page.
LCP is a "indicator centered on users", so it can be said that it depends on the user's environment such as devices and viewports, but it is a troublesome problem for those who are considering measures.
If it cannot be identified, fix it
If you calculate the elements to enter the first view and configure the layout, you can fix the maximum content image.If you can't identify, it's an idea to fix it so that you can.
If you are using CMS, configure the template as much as possible.
If it is WordPress, it is a good idea to use the eye -catching image well.
Examples of layouts that are conscious of LCP of general individual articles
One customer was worried about how to take LCP measures on the list page.If you know that the latest articles are the maximum content, you can get an eye -catching image of the article displayed at the top of the page.
Maximum content image of the list page
I think that such measures are relatively easy to consider in the case of new sites, but still, "No, I can't design just LCP" or "What do you want to lay out freely?"There may be a problem.
When renovating a site that is operating, there is a problem about what to do with the past.
It is very important to improve LCP, but it is not the essence of web operation.I think we should spend time to send good content.
For that reason, what if you could preload images of the maximum content without changing the current design or operation?
The maximum content judgment is left to AI
The Wexal Page Speed Technology we are developing (hereinafter referred to as Wexal) identifies the maximum content image and automatically inserts the preload into HTML.
Preload the maximum content of the top page of Kusanagi Magazine
Wexal is a "high -speed engine" for a web system that improves the score of Core Web Vitals and PageSpeed Insights and improves user experiences.
"Strategic AI David" generates optimization strategies for each page, including optimizing rendering that delays unnecessary resources for first views.Lightening resources and conversions to next -generation formats is also performed automatically.
If you are worried about the maximum content judgment or "Core Web Vitals" measures, please try it once.